[ELMA3] Примеры портлетов с Iframe
В ELMA есть возможность создавать портлеты типа Код, куда можно вставить готовый Iframe, или сделать свой.
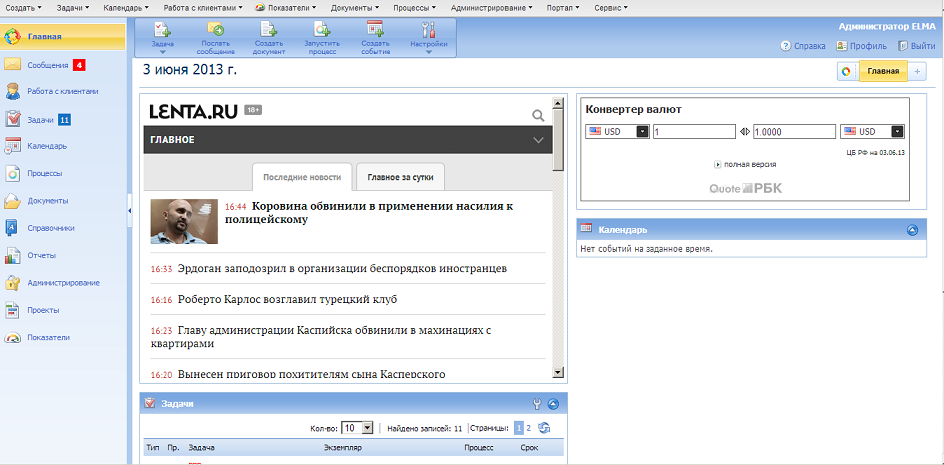
На изображении выше создано 2 портлета типа Код, на левом – новостная лента сайта lenta.ru, на правом – конвертер валют с сайта РБК.
В интернете существует множество готовых фреймов, которые можно просто скопировать, и вставить к себе на страницу. Например, вышеупомянутый конвертер валют РБК. Вот так выглядит код этого фрейма:
<iframe src="http://quote.rbc.ru/cgi-bin/conv/external/ext_informer/?type=hor&wtype=fix&stype=light&w=470&h=152&bg=ffffff&brd=666666&txt=333333&sel=333333&font=tahoma&cur1=usd&cur2=rur&sum=1" width="470" height="152" frameborder="0"></iframe>
Для его использования, необходимо сгенерировать код на сайте РБК http://quote.rbc.ru/cur/converter/informer после чего на главной странице добавить портлет «Код», открыть редактор разметки, вставить код фрейма и сохранить изменения. В случае необходимости, фрейм можно корректировать, чаще всего приходиться подгонять его под размеры остальных портлетов. Изменение размера производиться изменением параметров heightиwidth, который определяют высоту и ширину, соответственно. Подробней о настройке можно прочитать на специализированных ресурсах, например на http://htmlbook.ru/html/iframe

Однако не обязательно использовать готовые iframe-приложения, использовать можно абсолютно любую ссылку. По возможности лучше использовать мобильные версии сайтов, так как они оптимизированы для небольших экранов и разрешений. На первом изображении в левой колонке используется ссылка на m.lenta.ru – мобильная версия новостного портала. Код фрейма выглядит следующим образом:
<iframe src="http://m.lenta.ru/" width="600" height="400" frameborder="0"></iframe>
где в кавычках указана ссылка на ресурс, height и width-настройки размеров фрейма, а frameborder булево отвечающее за отображение границы вокруг фрейма. В данном примере границ нет, поэтому установлено 0.
В сети можно найти множество готовых решений: новостных лент, котировок, прогнозов погоды, информации о билетах и т.д. С помощью этого портлета, их можно встроить в ELMA за несколько минут.