Когда вы перетаскиваете опубликованные пользовательские компоненты из группы Компоненты, вы можете задать их настройки отображения или перейти к их редактированию.
Настройки отображения пользовательского компонента
Откройте окно настроек добавленного пользовательского компонента и заполните поля. Подробнее о том, как перейти к настройкам, можно прочитать в статье «Моделирование».
Окно настроек состоит из вкладок Основные, Дополнительные, События, Системные и Отображение.
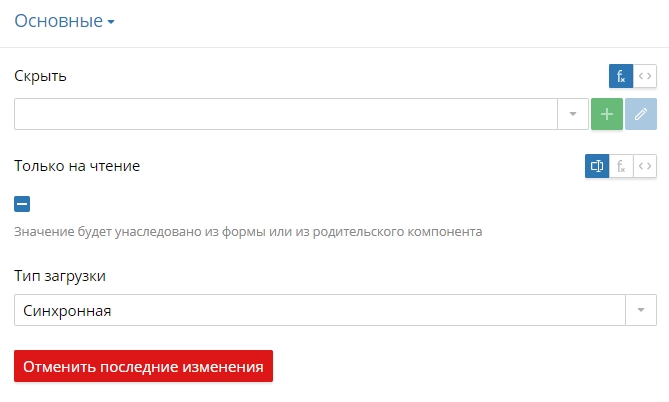
Вкладка «Основные»
На этой вкладке можно задать основные настройки.

Скрыть — определение, при каких условиях пользовательский компонент будут отображаться или скрываться. Используйте для этого функцию или формулу. Подробнее об этом можно прочитать в этой статье.
Только на чтение — определение, может ли пользователь редактировать данные в компоненте. Возможны следующие варианты:
![]() — пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
— пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
![]() — возможность редактировать поля наследуется от настроек родительской формы, страницы, портлета или компонента.
— возможность редактировать поля наследуется от настроек родительской формы, страницы, портлета или компонента.
Если флажок не установлен, пользователь может заполнять поля.
Тип загрузки — способ загрузки данных в компоненте:
- Синхронная — пользователь увидит все данные в компоненте, когда загрузятся все элементы родительской формы, страницы, портлета или компонента;
- Ленивая — данные загружаются после того, как отобразилась родительская форма, страница, портлет или компонент;
- При отображении — данные отобразятся в тот момент, когда пользователь увидит форму, страницу, портлет или пользовательский компонент.
Если для компонента были созданы входные и выходные свойства, они отобразятся в настройках. Можно указать значения входных свойств, которые пользователь увидит в интерфейсе.
Отобразить значение выходного свойства на форме, странице, портлете или в другом компоненте можно двумя способами:
- выберите свойство формы, страницы, портлета или другого компонента, в котором будет храниться значение выходного свойства. Тип этого свойства должен совпадать с типом выходного свойства;
- задайте функцию, аргумент которой будет иметь значение выходного свойства добавленного компонента.
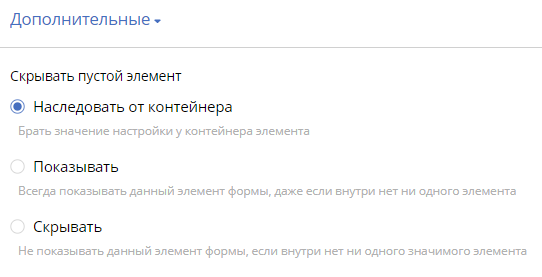
Вкладка «Дополнительные»
На этой вкладке вы можете настроить видимость пустых элементов формы.

Наследовать от контейнера — настройка видимости наследуется от родительского компонента.
Показывать — показывать элемент формы, даже если он не заполнен.
Скрывать — пустые элементы не отображаются на форме.
Настройка Скрывать пустой элемент применяется на форме для свойств со значением Только на чтение. Подробнее о том, как настроить отображение свойства на форме, читайте в статье «Настройки свойства».
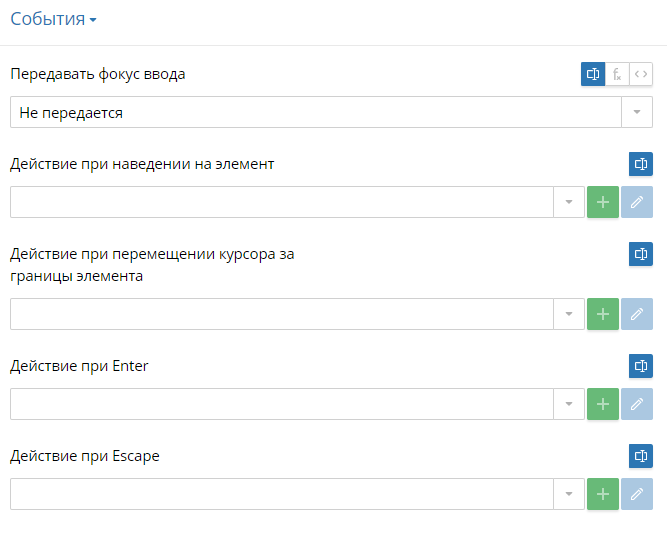
Вкладка «События»
Кроме основных настроек можно определить действия, которые выполняются, если элемент, с которым взаимодействует пользователь, выделен на форме, странице или портлете.
Действия задаются при помощи сценариев.

Передавать фокус ввода — возможность настроить автоматическую установку курсора в поле при открытии формы, страницы или портлета. Вы можете выбрать значение:
- Не передается — курсор не будет автоматически устанавливаться в поле при открытии формы, страницы или портлета;
- По умолчанию — курсор автоматически устанавливается в поле при открытии формы, страницы или портлета;
- При отображении — курсор автоматически устанавливается в поле, когда оно появляется на форме, странице или портлете. Эта настройка необходима при создании динамических форм.
Также вы можете задать функцию или формулу. Подробнее об этом читайте в этой статье.
Действие при наведении на элемент — действие, которое выполняется, когда пользователь наводит курсор на элемент.
Действие при перемещении курсора за границы элемента — действие, которое выполняется, когда пользователь перемещает курсор с элемента в другое место на форме, странице или портлете.
Действие при Enter — действие, которое выполняется, когда пользователь выделяет элемент и нажимает на клавишу Enter.
Действие при Escape — действие, которое выполняется, когда пользователь выделяет элемент и нажимает на клавишу Escape.
Вкладка «Системные»
Подробнее о работе с этой вкладкой можно прочитать в статье «Колонка».
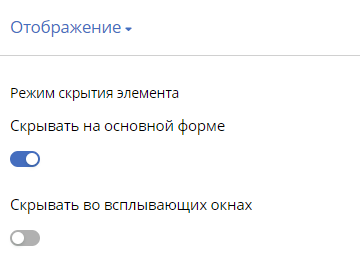
Вкладка «Отображение»
На этой вкладке вы можете настроить отображение компонента в веб-интерфейсе.

Чтобы компонент стал недоступен на форме, которую вы редактируете, установите флажок Скрывать на основной форме.
Чтобы скрыть компонент на форме всплывающего окна, установите флажок Скрывать во всплывающих окнах.
Чтобы применить настройки, сохраните форму или сохраните и опубликуйте страницу, портлет или пользовательский компонент при помощи кнопки ![]() .
.
Переход к редактированию
Вы можете перейти к редактированию пользовательского компонента, который вы разместили на текущей форме, странице, портлете или в компоненте. Для этого выделите нужный элемент и нажмите на значок ![]() . После этого отобразится уведомление о том, что все несохраненные данные будут потеряны. Перейдите к моделированию, нажав на кнопку Сохранить и перейти.
. После этого отобразится уведомление о том, что все несохраненные данные будут потеряны. Перейдите к моделированию, нажав на кнопку Сохранить и перейти.
Удаление пользовательского компонента
Подробнее о том, как удалить элемент, можно прочитать в статье «Моделирование».
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас