Компонент Колонка позволяет задавать расположение информации на форме, странице, портлете или в пользовательском компоненте.
Внутри него можно размещать другие компоненты (панели, вкладки, текст и т. д.) и свойства. Если вы добавляете на форму или в интерфейсы свойство, колонка добавляется с ним по умолчанию. Ее можно добавлять и в другие компоненты. Вы можете добавить несколько колонок и разместить их в ряд.
Колонку можно настроить.
Настройки
Окно настроек состоит из вкладок Основные, Дополнительные, События, Системные и Отображение.
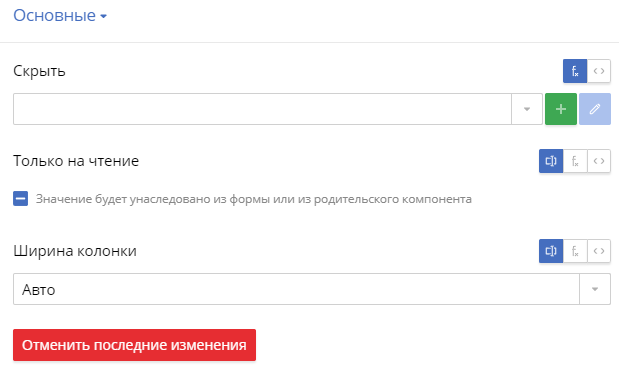
Вкладка «Основные»
На этой вкладке можно задать основные настройки компонента.

Скрыть — определение, при каких условиях колонка будет отображаться или скрываться. Используйте для этого функцию или формулу. Подробнее об этом можно прочитать в этой статье.
Только на чтение — определение, может ли пользователь редактировать данные в этой колонке. Возможны следующие варианты:
![]() — пользователь не может редактировать поле. Он сможет только просматривать введенные ранее данные.
— пользователь не может редактировать поле. Он сможет только просматривать введенные ранее данные.
![]() — возможность редактировать поле наследуется от настроек родительской формы, страницы, портлета или компонента.
— возможность редактировать поле наследуется от настроек родительской формы, страницы, портлета или компонента.
Если флажок не установлен, пользователь может указывать данные в этой колонке.
Ширина колонки — настройка размера колонки в интерфейсе. Задается относительно ширины родительского компонента: 1/4, 1/3, 1/2, Авто. По умолчанию размер колонок определяется автоматически. Они распределяются равномерно по всей ширине родительского компонента.
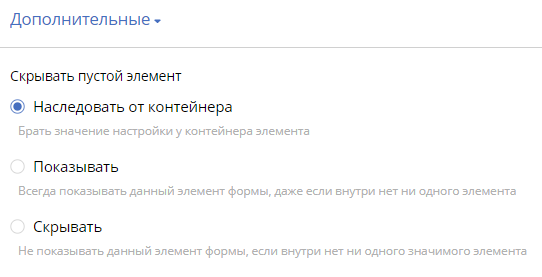
Вкладка «Дополнительные»
На этой вкладке вы можете настроить видимость пустых элементов формы.

Наследовать от контейнера — настройка видимости наследуется от родительского компонента.
Показывать — показывать элемент формы, даже если он не заполнен.
Скрывать — пустые элементы не отображаются на форме.
Настройка Скрывать пустой элемент применяется на форме для свойств со значением Только на чтение. Подробнее о том, как настроить отображение свойства на форме, читайте в статье «Настройки свойства».
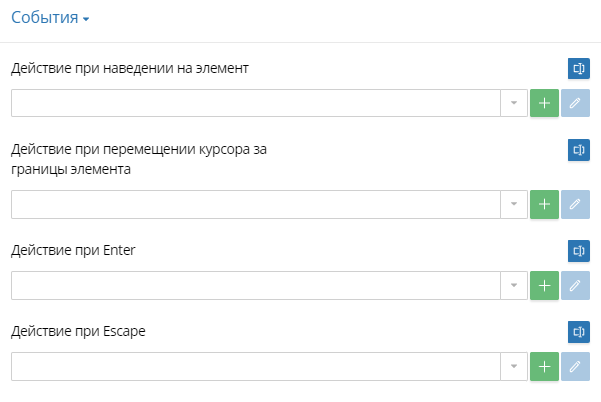
Вкладка «События»
Кроме основных настроек, можно определить действия, которые выполняются, если элемент, с которым взаимодействует пользователь, выделен на форме, странице, портлете или в пользовательском компоненте.
начало внимание
При моделировании в конструкторе форм работа с этой вкладкой доступна только для пользовательских форм и для обновленных системных форм объектов. Подробнее об обновлении читайте в статье «Вкладка Формы (Представления)».
конец внимание
Действия задаются при помощи сценариев.

Действие при наведении на элемент — действие, которое выполняется, когда пользователь наводит курсор на элемент на форме, странице, портлете или в пользовательском компоненте.
Действие при перемещении курсора за границы элемента — действие, которое выполняется, когда пользователь перемещает курсор с элемента в другое место на форме, странице, портлете или в пользовательском компоненте.
Действие при Enter — действие, которое выполняется, когда пользователь выделяет элемент и нажимает на клавишу Enter.
Действие при Escape — действие, которое выполняется, когда пользователь выделяет элемент и нажимает на клавишу Escape.
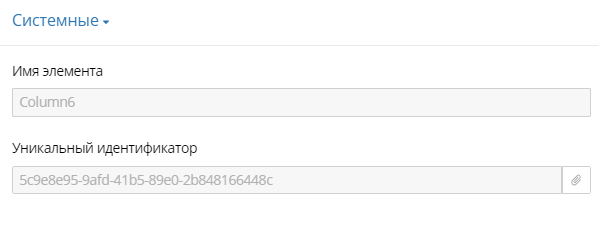
Вкладка «Системные»
Вы можете просмотреть системное имя элемента и его уникальный идентификатор. Изменить их нельзя, но можно скопировать для использования в сценариях.

Имя элемента — уникальное название элемента латинскими символами, которое используется в сценариях.
Уникальный идентификатор — уникальный идентификатор элемента, генерируется автоматически при его создании. Чтобы скопировать его, нажмите на значок ![]() .
.
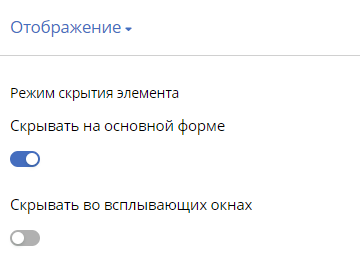
Вкладка «Отображение»
На этой вкладке вы можете настроить отображение колонки в веб-интерфейсе.

Чтобы компонент стал недоступен на форме, которую вы редактируете, установите флажок Скрывать на основной форме.
Чтобы скрыть компонент на форме всплывающего окна, установите флажок Скрывать во всплывающих окнах.
Введённые данные сохраняются в настройках автоматически. Если вам нужно отменить изменения, нажмите Отменить последние изменения. Воспользоваться этой кнопкой можно, только пока открыто окно настроек.
Чтобы применить настройки, сохраните форму или сохраните и опубликуйте страницу, портлет или пользовательский компонент при помощи кнопки ![]() .
.
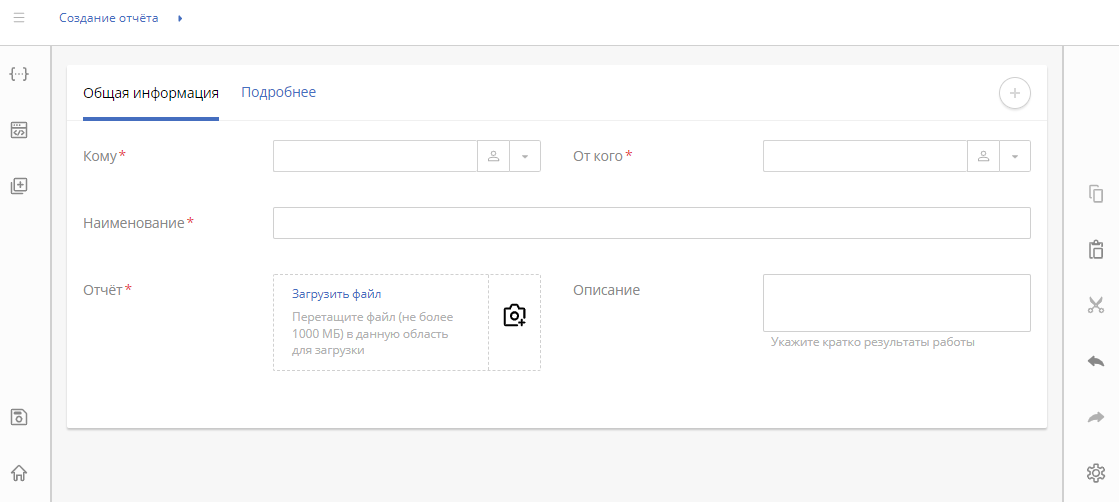
Пример использования компонента «Колонка»
Рассмотрим пример размещения колонок со свойствами на форме создания объекта.
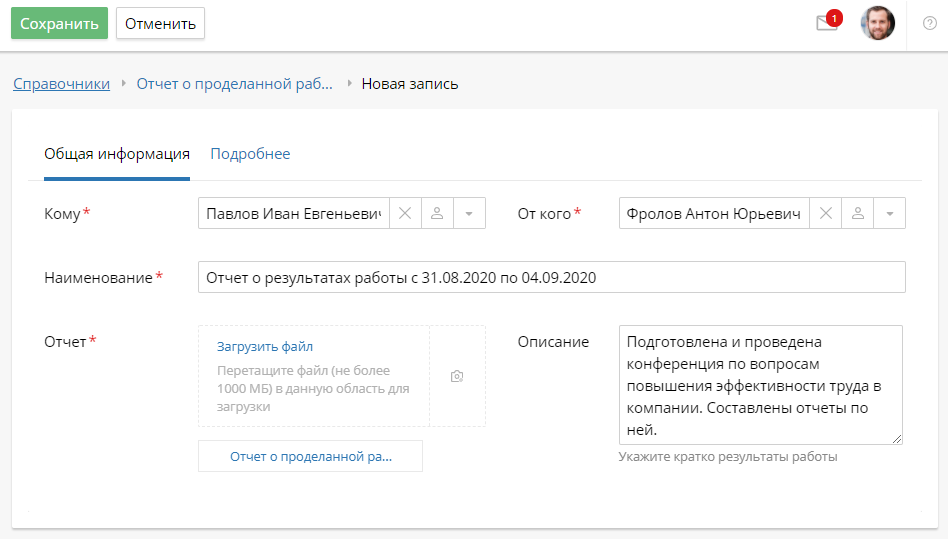
На рисунке ниже представлено, как пользователь видит эту форму при создании записи справочника.
|
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас