Компонент Меню с формой позволяет группировать информацию при создании интерфейсов. Он состоит из заголовка, строки, куда можно добавить элементы, которые будут отображаться в интерфейсе даже при переключении между вкладками (например, кнопки) и области для добавления обычных и динамических вкладок.
начало внимание
Работа с этим компонентом доступна только во втором рантайме. Подробнее об этом режиме читайте в Базе знаний.
конец внимание
В нем можно размещать другие элементы (колонки, панели, текст и т. д.) и свойства. Меню с формой можно добавлять внутрь других компонентов.
Этот компонент можно использовать в двух случаях:
- Для отображения вкладок горизонтально.
- Для отображения окна с выпадающими вкладками. Для переключения между ними требуется навести курсор на название текущей вкладки и выбрать нужную. Чтобы отобразить меню с формой в таком виде, его нужно разместить внутри компонента Выдвижная панель. Подробнее о нем читайте в этой статье.
Когда вы добавляете этот компонент, он содержит одну вкладку. Чтобы добавить новые вкладки, нажмите на кнопку ![]() . Вы можете добавить обычную или динамическую вкладку.
. Вы можете добавить обычную или динамическую вкладку.
Чтобы переключаться между вкладками, нажимайте на их названия.
Каждая добавленная вкладка — это отдельный элемент, который можно настроить.
Настройки обычной вкладки
Обычные вкладки настраиваются подобно тому, как и при работе с компонентом Вкладки. Подробнее об этом читайте в статье «Вкладки».
Однако при настройке компонента Меню с формой для вкладок можно задать опцию Многострочный заголовок. Она позволяет расположить название вкладки в несколько строк, если оно длинное.
Настройки динамической вкладки
Динамические вкладки позволяют отображать на вкладках информацию из объектов и структур обмена данными. Количество динамических вкладок соответствует количеству экземпляров объекта (записей справочника) или экземпляров структуры обмена данными. В каждую вкладку передается свой экземпляр из списка.
Чтобы начать работу с ними, нажмите на кнопку ![]() и выберите Добавить динамическую вкладку.
и выберите Добавить динамическую вкладку.
На верхней панели выберите компонент Динамическая вкладка и откройте его настройки. Подробнее о том, как перейти к настройкам, можно прочитать в этой статье.
Окно настроек динамической вкладки состоит из вкладок Основные, Дополнительные, События, Системные и Отображение.
Работа с ними схожа с настройками обычных вкладок.
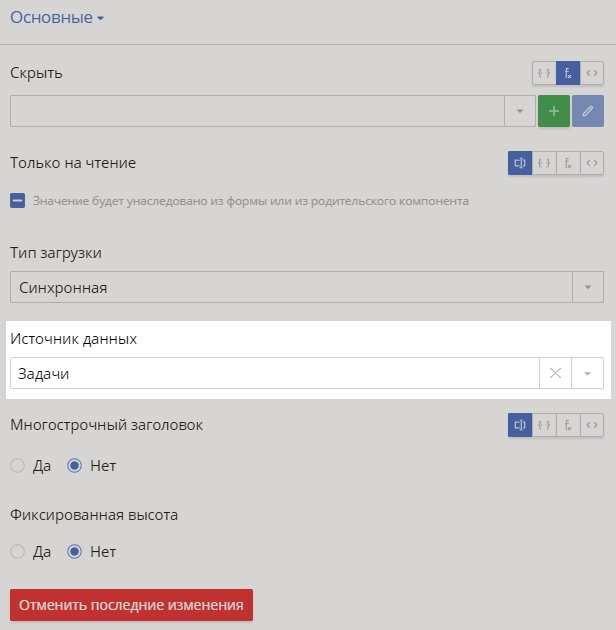
Вкладка «Основные»
На вкладке Основные при работе с динамическими вкладками появляется дополнительное поле.

Источник данных — выбор свойства, данные которого используются для отображения на динамических вкладках. Вы можете выбрать свойство, в качестве типа данных которого указан объект или структура обмена данными. При этом для свойства должен быть выбран тип связи Список.
Важно: в отличие от обычной вкладки, название динамической вкладки задается при помощи компонента Текст, который по умолчанию вложен в нее. Подробнее о работе с ним можно прочитать в статье «Текст».
Вкладки «Дополнительные», «События», «Системные» и «Отображение»
Работа с вкладками Дополнительные, События, Системные и Отображение осуществляется так же, как и при настройке обычных вкладок.
Настройки компонента «Меню с формой»
Вы можете задать настройки для всего компонента Меню с формой.
Окно настроек состоит из вкладок Основные, Дополнительные, События, Системные и Отображение.
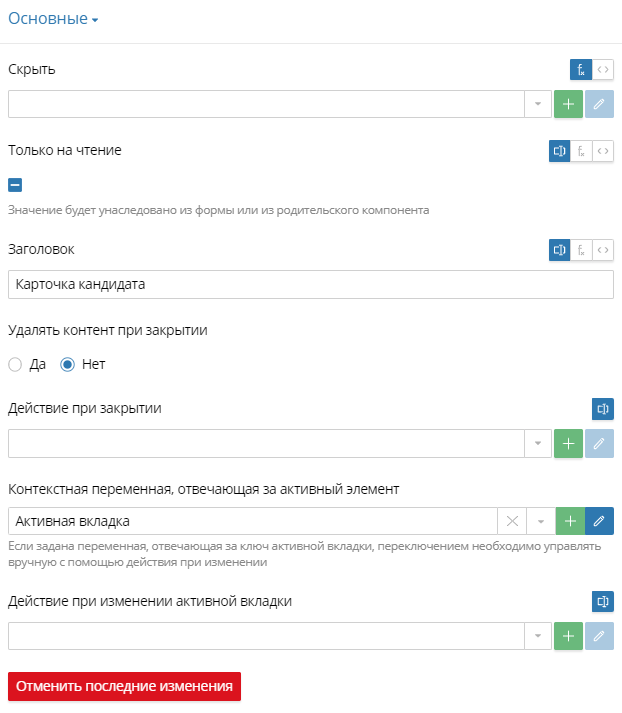
Вкладка «Основные»
На этой вкладке можно задать основные настройки компонента.

Скрыть — определение, при каких условиях меню с формой будет отображаться или скрываться в интерфейсе. Используйте для этого функцию или формулу. Подробнее об этом можно прочитать в этой статье.
Только на чтение — определение, может ли пользователь редактировать данные на вкладках. Возможны следующие варианты:
![]() — пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
— пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
![]() — возможность редактировать поля наследуется от настроек родительской формы, страницы, портлета или компонента.
— возможность редактировать поля наследуется от настроек родительской формы, страницы, портлета или компонента.
Если флажок не установлен, пользователь может заполнять поля, размещенные на добавленных вкладках.
Заголовок — заголовок, который видит пользователь в интерфейсе.
Настройки Удалять контент при закрытии и Действие при закрытии могут потребоваться, когда меню с формой размещается на выдвижной панели и отображается в интерфейсе в виде окна с выпадающими вкладками.
Удалять контент при закрытии — удаление данных в окне после его закрытия. Эта настройка позволяет обновлять данные, которые отображаются в нем.
Действие при закрытии — возможность задать действие, которое выполнится, когда пользователь закроет окно.
Контекстная переменная, отвечающая за активный элемент — выбор переменной типа Строка, в которой будет храниться вкладка, с которой пользователь работаете в данный момент.
Вы можете перейти к созданию контекстной переменной в разделе Свойства, нажав на кнопку ![]() .
.
Действие при изменении активной вкладки — действие, которое будет происходить при переходе к другой вкладке.
Вкладки «Дополнительные», «События», «Системные» и «Отображение»
Настройки на вкладках Дополнительные, События, Системные и Отображение аналогичны настройкам компонента Колонка. Подробнее о них читайте в статье «Колонка».
Введённые данные сохраняются в настройках автоматически. Если вам нужно отменить изменения, нажмите Отменить последние изменения. Воспользоваться этой кнопкой можно, только пока открыто окно настроек.
Чтобы применить настройки, сохраните форму или сохраните и опубликуйте страницу, портлет или пользовательский компонент при помощи кнопки ![]() .
.
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас