Компонент Вкладки позволяет группировать информацию при создании интерфейсов. В нем можно размещать другие компоненты (колонки, панели, текст и т. д.) и свойства. Вкладки можно добавлять внутрь других компонентов.
Когда вы добавляете этот компонент, он содержит одну вкладку. Чтобы добавить новые вкладки, нажмите на кнопку ![]() . Вы можете добавить обычную или динамическую вкладку.
. Вы можете добавить обычную или динамическую вкладку.
Чтобы переключаться между вкладками, нажимайте на их названия.
Каждая добавленная вкладка — это отдельный элемент, который можно настроить.
Настройки обычной вкладки
Окно настроек обычной вкладки состоит из вкладок Основные, Дополнительные, События, Счетчик, Системные и Отображение.
Вкладка «Основные»
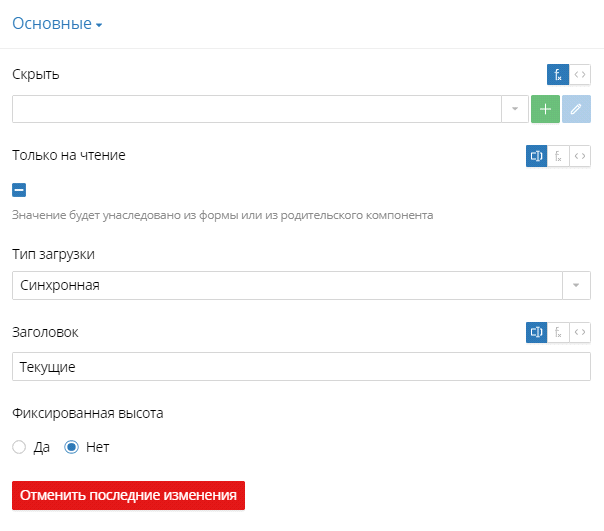
На этой вкладке можно задать основные настройки.

Скрыть — определение, при каких условиях вкладка будет отображаться или скрываться. Используйте для этого функцию или формулу. Подробнее об этом можно прочитать в этой статье.
Только на чтение — определение, может ли пользователь редактировать данные на этой вкладке. Возможны следующие варианты:
![]() — пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
— пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
![]() — возможность редактировать поля наследуется от настроек родительской формы, страницы, портлета или компонента.
— возможность редактировать поля наследуется от настроек родительской формы, страницы, портлета или компонента.
Если флажок не установлен, пользователь может заполнять поля, размещенные на этой вкладке.
Тип загрузки — способ загрузки вкладки на форме:
- Синхронная — пользователь увидит все данные на вкладке, когда загрузятся все элементы родительской формы, страницы, портлета или компонента;
- Ленивая — данные на вкладке загружаются после того, как отобразилась родительская форма, страница, портлет или компонент;
- При отображении — данные на вкладке отобразятся в тот момент, когда пользователь перейдет к ней. Можно использовать этот способ, когда требуется отображать поля при определенных условиях.
Заголовок — название вкладки, которое пользователь видит в интерфейсе.
Чтобы вкладка занимала все свободное пространство в интерфейсе, установите переключатель в поле Фиксированная высота в положение Да.
Вкладки «Дополнительные» и «События»
Настройки на вкладках Дополнительные и События аналогичны настройкам компонента Колонка. Подробнее о них читайте в статье «Колонка».
Вкладка «Счетчик»
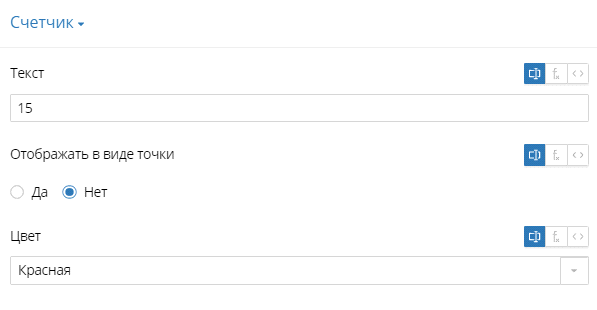
Здесь можно настроить отображение счетчика на вкладке.

Текст — значение, который будет отображаться рядом с названием вкладки.
Отображать в виде точки — возможность отображать счетчик в виде точки. Чтобы задать условия, при которых счетчик будет отображаться в виде точки, воспользуйтесь функцией или формулой.
Цвет — выбор цвета счетчика: синий, красный, зеленый, желтый, темно-серый, серый.
Вкладки «Системные» и «Отображение»
Настройки на вкладках Системные и Отображение аналогичны настройкам компонента Колонка. Подробнее о них читайте в статье «Колонка».
Настройки динамической вкладки
Динамические вкладки позволяют отображать на вкладках информацию из объектов, списков из простых типов и структур обмена данными. Количество динамических вкладок соответствует количеству экземпляров объекта (записей справочника), экземпляров списка из простых типов или экземпляров структуры обмена данными. В каждую вкладку передается экземпляр из списка.
Чтобы начать работу с ними, нажмите на кнопку ![]() и выберите Добавить динамическую вкладку.
и выберите Добавить динамическую вкладку.
На верхней панели выберите компонент Динамическая вкладка и откройте его настройки. Подробнее о том, как перейти к настройкам, можно прочитать в этой статье.
Окно настроек динамической вкладки состоит из вкладок Основные, Дополнительные, События, Системные и Отображение.
Работа с ними схожа с настройками обычных вкладок.
Вкладка «Основные»
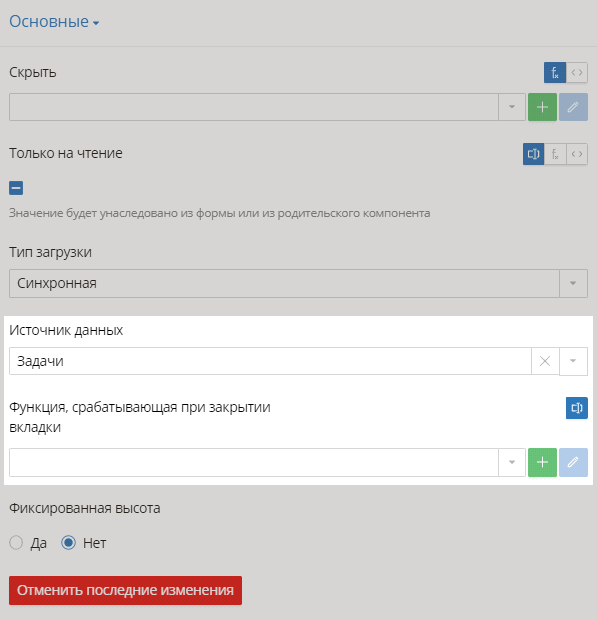
На вкладке Основные при работе с динамическими вкладками появляются дополнительные поля.

Источник данных — выбор свойства, данные которого используются для отображения на динамических вкладках. Вы можете выбрать свойство, в качестве типа данных которого указан объект или структура обмена данными (эти свойства должны быть с типом связи Список), или Список из простых типов.
Функция, срабатывающая при закрытии вкладки — возможность добавить функцию, которая определит действие при закрытии вкладки. Например, можно пересчитать значение на вкладке, отобразить уведомление и т. д.
Важно: в отличие от обычной вкладки, название динамической вкладки задается при помощи компонента Текст, который по умолчанию вложен в нее. Подробнее о работе с ним можно прочитать в статье «Текст».
Вкладки «Дополнительные», «События», «Системные» и «Отображение»
Работа с вкладками Дополнительные, События, Системные и Отображение осуществляется так же, как и при настройке обычных вкладок.
Настройки компонента «Вкладки»
Вы можете задать настройки для всех вкладок, добавленных на форму, страницу, портлет или в компонент.
Окно настроек компонента Вкладки состоит из вкладок Основные, Дополнительные, События, Системные и Отображение.
Вкладка «Основные»
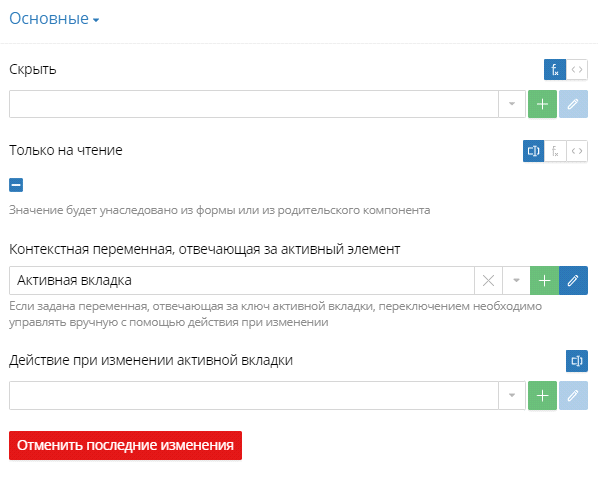
На этой вкладке можно задать основные настройки компонента.

Так же, как и при настройке отдельных вкладок вы можете задать условия, при которых вкладки будут отображаться или скрываться в интерфейсе и определить, может ли пользователь редактировать данные на вкладках.
Контекстная переменная, отвечающая за активный элемент — выбор переменной типа Строка, в которой будет храниться вкладка, с которой пользователь работает в данный момент.
Вы можете перейти к созданию контекстной переменной в разделе Свойства, нажав на кнопку ![]() .
.
Действие при изменении активной вкладки — действие, которое будет происходить при переходе к другой вкладке.
Вкладки «Дополнительные», «События», «Системные» и «Отображение»
Работа с вкладками Дополнительные, События, Системные и Отображение осуществляется так же, как и при настройке обычных вкладок.
Введённые данные сохраняются в настройках автоматически. Если вам нужно отменить изменения, нажмите Отменить последние изменения. Воспользоваться этой кнопкой можно, только пока открыто окно настроек.
Чтобы применить настройки, сохраните форму или сохраните и опубликуйте страницу, портлет или пользовательский компонент при помощи кнопки ![]() .
.
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас