Этот компонент позволяет открывать модальное окно при выполнении определенного действия. Например, когда пользователь нажимает на элемент на форме, странице или портлете.
начало внимание
Работа с этим компонентом доступна только во втором рантайме. Подробнее об этом режиме читайте в Базе знаний.
конец внимание
Внутри модального окна можно размещать другие компоненты (колонки, панели, вкладки и т. д.) и свойства.
Окно включает в себя две области:
- область для основного контента;
- подвал, на котором можно разместить кнопки.
Его можно добавлять внутрь компонентов.
Для модального окна можно задать настройки.
Настройки
Окно настроек состоит из вкладок Основные, Дополнительные, События, Системные и Отображение.
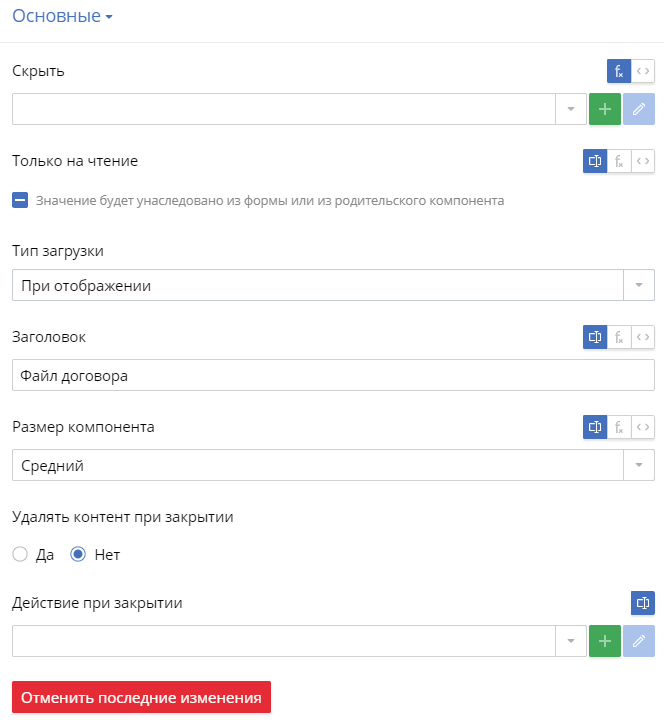
Вкладка «Основные»
На этой вкладке можно задать основные настройки компонента.

Скрыть — определение, при каких условиях модальное окно будет отображаться или скрываться. Например, окно будет появляться, когда пользователь наводит курсор на поле. Используйте для этого функцию или формулу. Подробнее об этом можно прочитать в этой статье.
Важно: если вы не укажете условия отображения и скрытия, окно в интерфейсе будет отображаться по умолчанию.
Только на чтение — определение, может ли пользователь редактировать данные в этом окне. Возможны следующие варианты:
![]() — пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
— пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
![]() — возможность редактировать поля будет наследоваться от настроек родительской формы, страницы, портлета или компонента.
— возможность редактировать поля будет наследоваться от настроек родительской формы, страницы, портлета или компонента.
Если флажок не установлен, пользователь может заполнять поля в этом окне.
Тип загрузки — способ загрузки модального окна на форме, странице, портлете или в компоненте:
- Синхронная — пользователь увидит все данные в появившемся окне, когда загрузятся все элементы родительской формы, страницы, портлета или компонента;
- Ленивая — данные в окне загружаются после того, как отобразилась родительская форма, страница, портлет или компонент;
- При отображении — данные в окне отобразятся в тот момент, когда пользователь увидит окно на форме, странице, портлете или в компоненте, т. е. когда он откроет его.
Заголовок — название появившегося окна, которое пользователь видит в интерфейсе.
Размер компонента — ширина окна в интерфейсе: Маленький, Средний, Большой, На весь экран.
Удалять контент при закрытии — удаление данных в окне после его закрытия. Эта настройка позволяет обновлять данные, которые отображаются в нем. Например, вы хотите отобразить в окне список текущих задач. Включите эту опцию, чтобы при добавлении или закрытии задач все изменения появлялись в этом окне.
Действие при закрытии — возможность задать действие, которое выполнится, когда пользователь закроет окно.
Вкладки «Дополнительные», «События», «Системные» и «Отображение»
Настройки на вкладках Дополнительные, События, Системные и Отображение аналогичны настройкам компонента Колонка. Подробнее о них читайте в статье «Колонка».
Введённые данные в настройках сохраняются автоматически. Если вам нужно отменить изменения, нажмите Отменить последние изменения. Воспользоваться этой кнопкой можно, только пока открыто окно настроек.
Чтобы применить настройки, сохраните форму или сохраните и опубликуйте страницу, портлет или пользовательский компонент при помощи кнопки ![]() .
.
Важно: обратите внимание на рекомендации в Базе знаний по настройкам компонентов во втором рантайме.
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас