Компонент Дерево используется, когда требуется отображать иерархию данных. Вы можете использовать данные из объектов или структур обмена данными.
начало внимание
Работа с этим компонентом доступна только во втором рантайме. Подробнее об этом режиме читайте в Базе знаний.
конец внимание
Дерево строится из элементов. Элементами являются экземпляры объекта (записи справочника) или экземпляры структуры обмена данными.
Дерево можно размещать внутри других компонентов (панели, вкладки, колонки и т. д.).
Компонент включает в себя две области:
- основной контент элемента дерева — позволяет задать отображение элементов дерева в интерфейсе;
- дополнительный контент элемента дерева — позволяет настроить дополнительные действия в интерфейсе. Например, вы можете добавить в эту область кнопки. Когда пользователь будет наводить курсор на элементы в дереве, он сможет выполнять с ними определенные действия при помощи этих кнопок.
Дерево можно настроить.
Настройки
Окно настроек состоит из вкладок Основные, Дополнительные, События, Системные и Отображение.
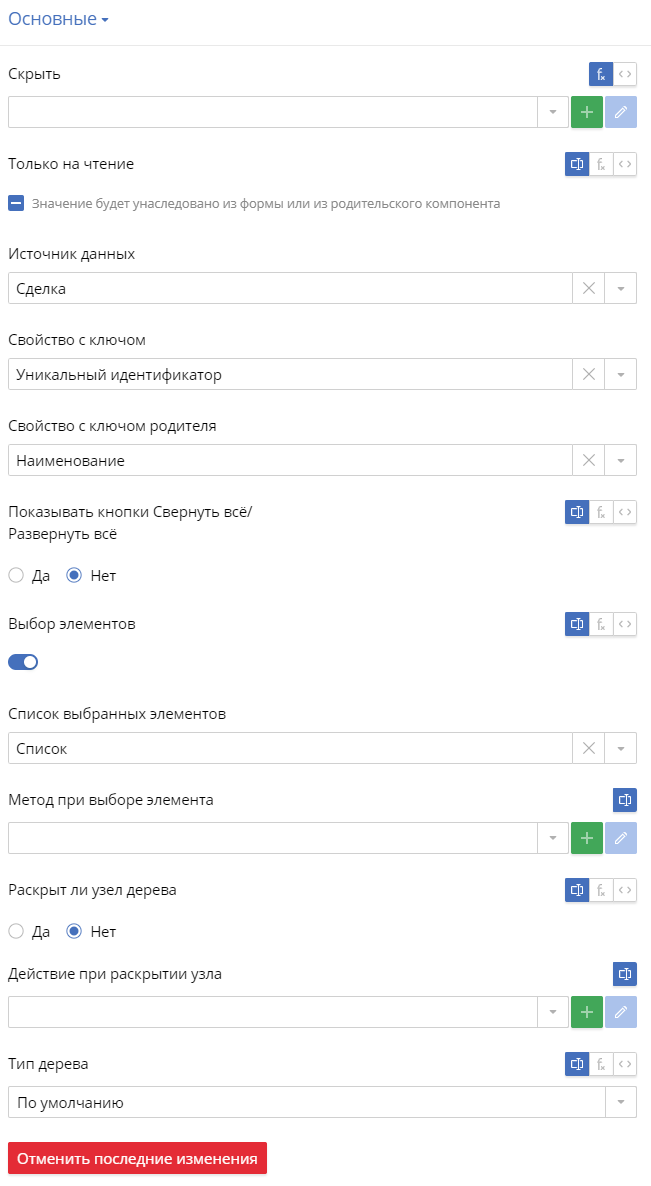
Вкладка «Основные»
На этой вкладке можно задать основные настройки компонента.

Скрыть — определение, при каких условиях дерево будет отображаться или скрываться в интерфейсе. Используйте для этого функцию или формулу. Подробнее об этом можно прочитать в этой статье.
Только на чтение — определение, может ли пользователь редактировать в интерфейсе поля, отображаемые в виде дерева. Возможны следующие варианты:
![]() — пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
— пользователь не может редактировать поля. Он сможет только просматривать введенные ранее данные.
![]() — возможность редактировать данные наследуется от настроек родительской формы, страницы, портлета или компонента.
— возможность редактировать данные наследуется от настроек родительской формы, страницы, портлета или компонента.
Если флажок не установлен, пользователь может редактировать поля в дереве.
Источник данных — выбор свойства, данные которого используются для отображения в дереве. Вы можете выбрать свойство, в качестве типа данных которого указан объект или структура обмена данными. При этом для свойства должен быть выбран тип связи Список.
Свойство с ключом — выбор ключевого свойства, по которому определяется уникальность элемента, который будет отображаться в дереве.
Свойство с ключом родителя — выбор свойства, которое сопоставляется с тем свойством, которое указано в поле Свойство с ключом. Такое сопоставление определяет вложенность элементов. Если значение совпадает с ключом, элемент будет вложен в другой элемент. Если значение не совпадает — элемент будет отображаться на первом уровне.
Вы можете выбрать свойства типа Строка и Целое число или уникальный идентификатор.
Показывать кнопки Свернуть всё/Развернуть всё — если эта опция включена, для пользователя в интерфейсе будут доступны кнопки, которые позволяют отображать или скрывать сразу все элементы дерева.
Если вы хотите, чтобы пользователь мог выбирать отдельные элементы в дереве, включите настройку Выбор элементов.
При этом появляются дополнительные поля:
- Список выбранных элементов — свойство, в котором сохраняется список элементов, выбранных пользователем;
- Метод при выборе элемента — указание, какие действия будут выполняться для выбранных элементов. Действия задаются при помощи сценария.
Раскрыт ли узел дерева — возможность отображать или скрывать вложенные элементы в дереве по умолчанию.
Действие при раскрытии узла — действие, которое выполняется, когда пользователь раскрывает элементы в дереве.
Тип дерева — внешний вид дерева в интерфейсе: По умолчанию или В виде блочных элементов.
Вкладки «Дополнительные», «События», «Системные» и «Отображение»
Настройки на вкладках Дополнительные, События, Системные и Отображение аналогичны настройкам компонента Колонка. Подробнее о них читайте в статье «Колонка».
Введённые данные сохраняются в настройках автоматически. Если вам нужно отменить изменения, нажмите Отменить последние изменения. Воспользоваться этой кнопкой можно, только пока открыто окно настроек.
Чтобы применить настройки, сохраните форму или сохраните и опубликуйте страницу, портлет или пользовательский компонент при помощи кнопки ![]() .
.
начало примечание
Примечание
Пример использования этого компонента можно посмотреть в Базе знаний.
конец примечание
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас