Компонент Кнопка можно размещать внутри различных компонентов (колонка, панель, вкладки и т. д.). Её можно настроить.
Настройки
Окно настроек состоит из вкладок Основные, Дополнительные, События, Визуальные, Системные и Отображение.
Вкладка «Основные»
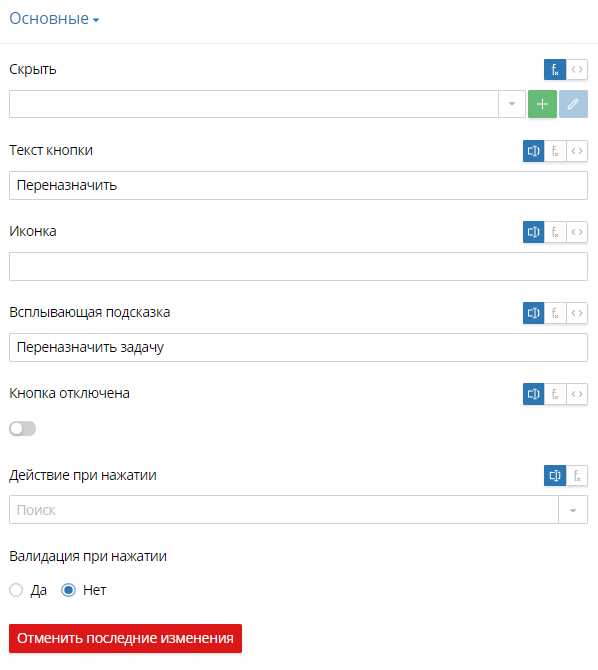
На этой вкладке можно задать основные настройки кнопки.

Скрыть — определение, при каких условиях кнопка будет отображаться или скрываться в интерфейсе. Используйте для этого функцию или формулу. Подробнее об этом можно прочитать в этой статье.
Текст — название кнопки, которое видит пользователь.
Иконка — возможность добавить иконку, которая будет отображаться в интерфейсе рядом с названием кнопки.
Всплывающая подсказка — текст, отображаемый при наведении курсора на кнопку.
Кнопка отключена — возможность сделать кнопку недоступной для нажатия. Пользователь будет видеть кнопку в интерфейсе, но не сможет нажать на нее.
Действие при нажатии — действие, которое выполняется, когда пользователь нажимает на кнопку. Вы можете выбрать его из реестра действий системы или задать действие при помощи функции. При этом можно указать клиентский сценарий. Не рекомендуем указывать серверный сценарий на 2-м рантайме. Создайте клиентский метод и в нём вызовите серверный метод через свойство типа Действие. Если указан серверный метод на 2-м рантайме, отобразится предупреждение при заполнении поля и сохранении формы.
Для некоторых действий отображаются дополнительные настройки.
Валидация при нажатии — проверка данных для текущего компонента и для всех вложенных компонентов, которые расположены в интерфейсе. Если эта настройка включена, то действие при нажатии на кнопку выполняется, только если проверка прошла успешно. Можно использовать эту настройку для отображения всех ошибок в компоненте Результат валидации формы. Подробнее о нем можно прочитать в этой статье.
Важно: если на форме, странице, портлете или в пользовательском компоненте находятся компоненты с типом загрузки При отображении, проверяться они не будут.
Вкладки «Дополнительные» и «События»
Настройки на вкладках Дополнительные и События аналогичны настройкам компонента Колонка. Подробнее о них читайте в статье «Колонка».
Вкладка «Визуальные»
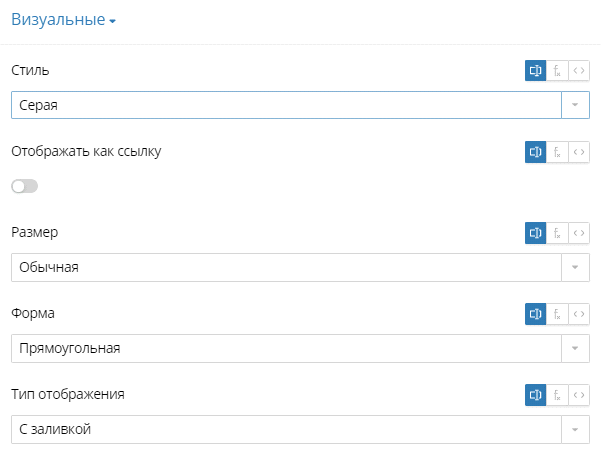
На этой вкладке можно настроить внешний вид кнопки в интерфейсе.

Стиль — выбор стиля кнопки в интерфейсе: По умолчанию, Синяя, Красная, Зеленая, Желтая, Серая, Простой, Главное действие. Названия вариантов стиля кнопки используются в названиях параметров настроек цветовой схемы.
Размер — выбор размера кнопки в интерфейсе: Обычная, Маленькая, Большая.
Форма — выбор формы кнопки в интерфейсе: Прямоугольная или Круглая.
Тип отображения — выбор внешнего вида кнопки: С заливкой, Прозрачная, Без границ.
Вы можете настроить отображение кнопки в виде ссылки, включив опцию Отображать как ссылку. После этого появится поле Тип текста, в котором можно выбрать внешний вид отображаемого текста: Основной текст, Основной заголовок, Подзаголовок (основной), Подзаголовок (простой), Заголовок элемента, Служебный текст, Метатекст.
Вкладки «Системные» и «Отображение»
Настройки на вкладках Системные и Отображение аналогичны настройкам компонента Колонка. Подробнее о них читайте в статье «Колонка».
Добавление действий на кнопку
Вы можете настроить, какое действие будет выполняться, когда пользователь нажимает на кнопку. При этом можно выбрать действия из реестра действий системы ELMA или добавить форму, которая откроется при нажатии на кнопку.
Добавление действия из реестра
Вы можете задать настройки для действия Запустить процесс.
Чтобы добавить действие из реестра, откройте настройки компонента Кнопка и перейдите на вкладку Основные. В поле Действие при нажатии выберите пункт Управление бизнес-процессами — Запустить процесс.
При этом в окне появится кнопка для перехода к настройкам запуска процесса.
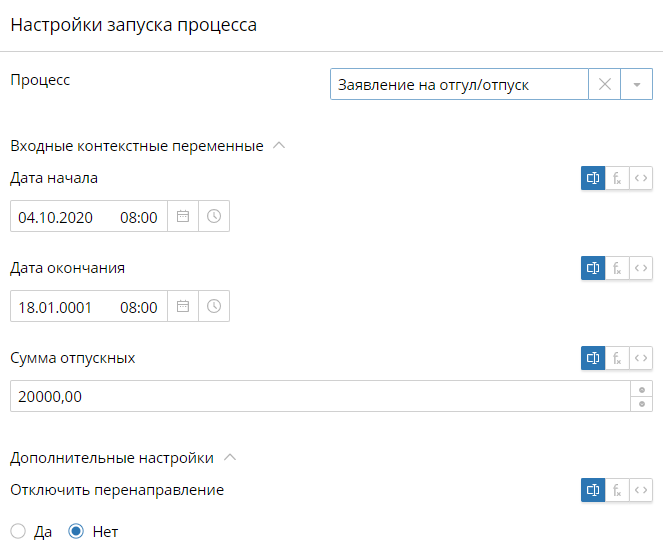
Откройте окно настроек и выберите процесс.

Если в процессе были заданы входные контекстные переменные, в блоке Входные контекстные переменные можно указать их значения. Подробнее о работе с переменными процесса читайте в статье «Карточка контекстной переменной».
В блоке Дополнительные настройки можно задать, будет ли открываться форма первой задачи процесса, когда пользователь нажимает на кнопку. По умолчанию при запуске процесса автоматически открывается форма первой задачи. Если переход к первой задаче не нужен, установите переключатель Отключить перенаправление в положение Да.
Добавление формы на кнопку
Чтобы добавить форму, откройте настройки компонента Кнопка и перейдите на вкладку Основные. В поле Действие при нажатии выберите пункт Формы — Открыть форму.
При этом в окне появится кнопка для перехода к настройкам формы.
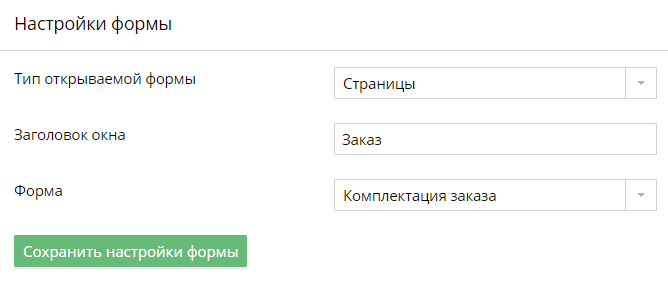
Откройте окно настроек и выберите тип открываемой формы:
- Форма объекта — выбор формы объекта.
- Страницы — выбор формы страницы, которая создана в дизайнере в разделе Интерфейсы.
Форма объекта
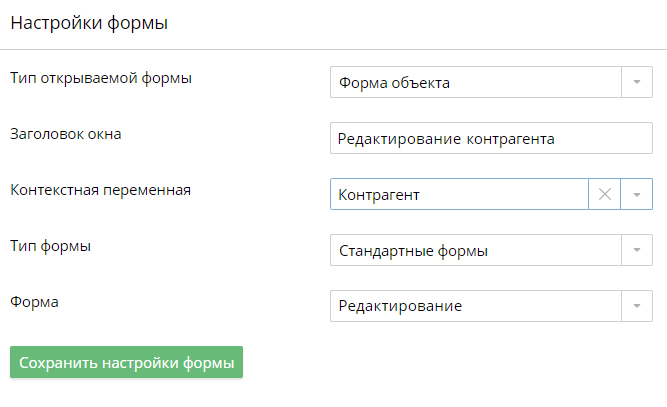
При нажатии на кнопку можно открывать форму другого объекта (например, форму редактирования объекта Контрагент). При этом требуется задать следующие настройки.

Заголовок окна — название окна, в котором откроется форма объекта;
Контекстная переменная — выбор объекта, форма которого будет отображаться при нажатии на кнопку. Для этого в разделе Свойства должно быть создано свойство, в качестве типа данных которого указан объект. При этом для свойства должен быть установлен тип связи Одиночная. Форма этого объекта и будет отображаться при нажатии на кнопку.
После выбора свойства в окне появляются дополнительные поля.
Тип формы:
- Стандартные формы — выбор из стандартных форм, которые указаны для редактирования и просмотра объекта;
- Все формы — выбор из всех созданных форм объекта (системных и пользовательских), которые отображаются в списке форм.
Форма — выбор формы объекта, которая будет отображаться при нажатии на кнопку.
Подробнее о работе с формами объектов можно прочитать в этой статье.
Страница
При нажатии на кнопку можно открывать страницу, созданную в дизайнере в разделе Интерфейсы. При этом требуется задать следующие настройки.

Заголовок окна — название окна, в котором откроется страница;
Форма — выбор страницы, созданной в конструкторе интерфейсов. Вы можете выбрать все опубликованные страницы.
Чтобы завершить добавление формы, нажмите на кнопку Сохранить настройки формы.
Введённые данные сохраняются в настройках автоматически. Если вам нужно отменить изменения, нажмите Отменить последние изменения. Воспользоваться этой кнопкой можно, только пока открыто окно настроек.
Чтобы применить настройки, сохраните форму или сохраните и опубликуйте страницу, портлет или пользовательский компонент при помощи кнопки ![]() .
.
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас