[ELMA3] Настройка произвольного вида карточек контрагентов
Для редактирования карточки контрагента необходимо отредактировать файл, в котором хранятся настройки нужной нам формы. Например, форма для редактирования контрагента – юр. лица находится здесь:
C:\ELMA3-Standart\Web\Modules\EleWise.ELMA.CRM.Web\Views\ContractorLegal, файл называется TabView.cshtml.
Однако для корректной работы изменения в кастомных формах следует производить не в папке Web, а в специальной папке: для этого в папке UserConfig создается папка WebApplication. Далее следует создать аналогичные папки до нужного файла, т.е. продублировать путь до файла с формой. Таким образом, непосредственные изменения для данной формы контрагента – юр. лица необходимо вносить в файле C:\ELMA3-Standart\UserConfig\WebApplication\Modules\EleWise.ELMA.CRM.Web \Views\ContractorLegal\TabView.cshtml.
Редактирование существующих свойств и вкладок
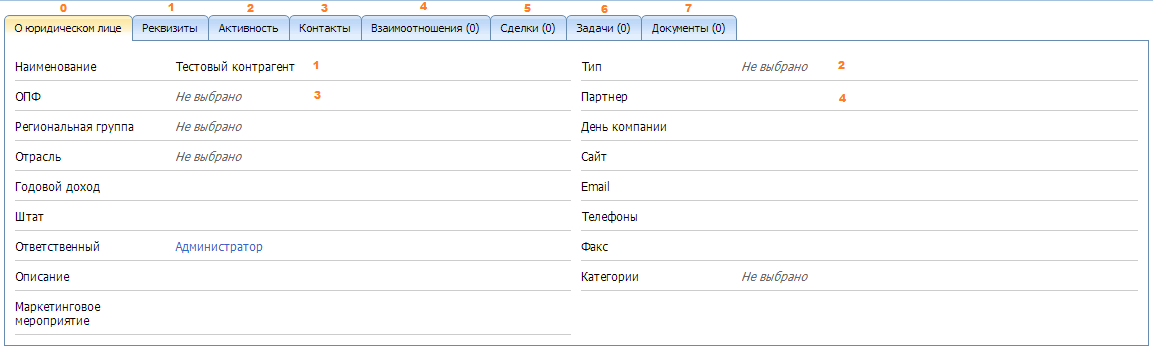
Форма просмотра карточки контрагента состоит из вкладок и свойств. Так форма выглядит по умолчанию:

Рис. 1. Форма просмотра карточки контрагента по умолчанию
Цифрами обозначены номера вкладок и полей, которые потребуются позже.
Для того, чтобы редактировать определенную вкладку, необходимо найти ее в файле TabView, и провести необходимые операции. Например, вкладка Активность выглядит следующим образом:
tabs.Add(
new EleWise.ELMA.Web.Mvc.Models.Selectors.TabPanelItem
{
Text = SR.T("Активность"), //название вкладки
Selected = seletedTab == 2, //номер вкладки
}).Content(@<text>
<div> //содержание вкладки,
@Html.EventHistory(Model.Entity)
</div> //конец содержания вкладки.
</text>);Можно просто удалить эту вкладку, удалив выше приведенный код из файла. Можно изменить название вкладки, ее местоположение или содержание. Отредактируем вкладку следующим образом:
tabs.Add(
new EleWise.ELMA.Web.Mvc.Models.Selectors.TabPanelItem
{
Text = SR.T("Новая вкладка"),
Selected = seletedTab == 2,
}).Content(@<text>
<div>
Привет!
</div>
</text>);После смены названия вкладки и его содержания, она будет выглядеть так:

Рис. 2. Добавление вкладки на форму просмотра карточки контрагента
Таким образом можно удалять ненужные вкладки, добавлять необходимые или редактировать существующие.
Удаление и редактирование свойств
Первая вкладка (под номером 0 на первом изображении этой статьи) хранит в себе основные данные контрагента и выглядит так:
tabs.Add(
new EleWise.ELMA.Web.Mvc.Models.Selectors.TabPanelItem
{
Text = SR.T("О юридическом лице"),
Selected = seletedTab == 0,
}).Content(@<text>
@if (hasCommonView && commonFormView.UseRazorView)
{
var vd = new ViewDataDictionary(ViewData) { TemplateInfo = { HtmlFieldPrefix =
ViewData.TemplateInfo.GetFullHtmlFieldName("Entity") } };
@Html.Partial(commonFormView.RazorCommonViewName, Model.Entity, vd)
}
else
{
@Html.BuildFormForModel(Model.Entity, EleWise.ELMA.Model.Views.ViewType.Display,
b =>
{
b.HideAllProperties();
b.Layout(new TwoColumnsFormLayout(),
l =>
{
l.Mode = TwoColumnsFormLayout.SplitMode.OrderOddOrEven;
});
b.LayoutConfig<TwoColumnsFormLayout>(
l =>
{
l.LeftTableAttributes.Class = "viewGroup";
l.RightTableAttributes.Class = "viewGroup";
l.LeftTableAttributes.Html.style.width = "100%";
l.RightTableAttributes.Html.style.width = "100%";
});
// левая колонка
b.PropertyRow(m => m.Name).Order(1); //переменная и место в списке
b.PropertyRow(m => m.LegalForm).Order(3);
b.PropertyRow(m => m.Region).Order(5);
b.PropertyRow(m => m.Industry).Order(7);
b.PropertyRow(m => m.AnnualIncome).Order(9);
b.PropertyRow(m => m.Staff).Order(11);
b.PropertyRow(m => m.Responsible).Order(13);
b.PropertyRow(m => m.Description).Order(15);
b.PropertyRow(m => m.MarketingActivity).Order(17);
//права колонка
b.PropertyRow(m => m.Type).Order(2);
b.PropertyRow(m => m.Partner).Order(4);
b.PropertyRow(m => m.CompanyDay).Order(6);
b.PropertyRow(m => m.Site).ValueTemplate
(x => x.Site != null ? Html.Partial("DisplayTemplates/Site", x.Site) :
MvcHtmlString.Empty).Order(8);
b.PropertyRow(m => m.Email).Order(10);
b.PropertyRow(m => m.Phone).Order(12);
b.PropertyRow(m => m.Fax).Order(14);
b.PropertyRow(m => m.Categories).Order(16);
b.PropertyRow(m => m.Dublicates).Order(18).Hide(Model.Entity.Dublicates ==
null || Model.Entity.Dublicates.Count == 0);
if (hasCommonView && !commonFormView.UseRazorView)
{
b.UserProperties();
b.UserPropertiesOrder(20, 1);//пользовательские свойства
}
})
}
</text>);Чтобы скрыть ненужные поля, можно воспользоваться методом Hide, например, чтобы скрыть e-mail контрагента, необходимо дописать:
b.PropertyRow(m => m.Email).Order(10).Hide();Теперь e-mail отображаться не будет.
Можно использовать условие:
If(Entity.Mode.AnnualIncome != null)
{
b.PropertyRow(m => m.AnnualIncome).Order(9);
}При таком условии свойство Годовой доход будет видно, только если оно имеет какое-то значение. Можно поступить и по-другому:
b.PropertyRow(m => m.AnnualIncome).Order(9).Hide(Model.Entity.AnnualIncome == null);Hide() выполняется, если true.
Кроме того, можно поставить любое свойство на любое место. Например, поставим e-mail на первое место, а наименование - на десятое, просто поменяв значение Order().
b.PropertyRow(m => m.Email).Order(1);
b.PropertyRow(m => m.Name).Order(10);.png)
Рис. 3. Произвольное расположение свойств контрагента на форме просмотра
Можно менять не только переменные, но и внешний вид. Ниже представлен код вкладки Реквизиты.
</text>);
if (hasTabView && tabCustompropCount > 0)
{
tabs.Add(
new EleWise.ELMA.Web.Mvc.Models.Selectors.TabPanelItem
{
Text = string.IsNullOrWhiteSpace(tabFormView.ViewInTabName) ? SR.T
("Дополнительные поля") : tabFormView.ViewInTabName
}).Content(@<text> @tabCustomView </text>);
}
tabs.Add(
new EleWise.ELMA.Web.Mvc.Models.Selectors.TabPanelItem
{
Text = SR.T("Реквизиты"),
Selected = seletedTab == 1,
}).Content(@<text>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 50%">
<table width="100%" class="viewGroup">
@Html.Property(m => m.Entity.LegalAddress)
@Html.Property(m => m.Entity.BANK)
@Html.Property(m => m.Entity.BIK)
@Html.Property(m => m.Entity.RS)
@Html.Property(m => m.Entity.KS)
</table>
</td>
<td>
<div style="width: 10px;">
</div>
</td>
<td style="width: 50%">
<table width="100%" class="viewGroup">
@Html.Property(m => m.Entity.PostalAddress)
@Html.Property(m => m.Entity.OGRN)
@Html.Property(m => m.Entity.KPP)
@Html.Property(m => m.Entity.INN)
</table>
</td>
</tr>
</table>
</text>);Например, если изменить
<table width="100%" border="0" cellpadding="0" cellspacing="0">на
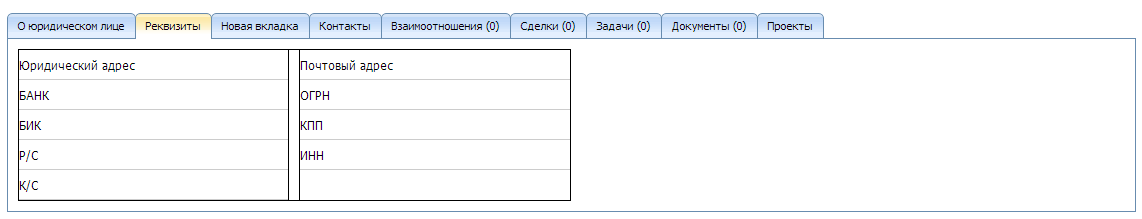
<table width="50%" border="1" cellpadding="0" cellspacing="0">То таблицы будут в 2 раза уже и обведены в рамку

Рис. 4. Представление свойств контрагента в виде таблицы
Добавление новых свойств
Для того, чтобы добавить новые свойства, их необходимо создать в Дизайнере в разделе Объекты - Работа с клиентами - Контрагент.
Создадим свойство Сумма сделки с типом данных Дробное число, Паспорт - с типом данных Файл. После публикации изменений и перезагрузки сервера, это свойство добавится в карточку контрагента.
.png)
Рис. 5. Добавление новых свойст на форму просмотра контрагента
Настройка карточки создания контрагента
Для редактирования полей карточки создания контрагента необходимо работать с файлом C:\ELMA3-Standart\Web\Modules\EleWise.ELMA.CRM.Web\Views\Shared\ContractorLegal\ ContractorLegalEditForm. Аналогично внесению изменения в карточке контрагента необходимо работать в папке WebApplication. Таким образом, путь до файла, в который вносятся изменения, выглядит следующим образом: C:\ELMA3-Standart\UserConfig\WebApplication\Modules\EleWise.ELMA.CRM.Web\Views\Shared \ContractorLegal\ContractorLegalEditForm.
Чтобы скрыть ненужные поля, можно воспользоваться методом Hide, например, чтобы скрыть поле Partner контрагента, необходимо дописать:
b.PropertyRow(m => m.Partner).Order(2).Hide();Чтобы сделать одно из стандартных полей обязательным, можно воспользоваться следующей командой:
b.PropertyRow(m => m.Type).CaptionAttributes(a => a.Required = true).EditorAttributes(a => a.Required = true).Order(5);