[ELMA3] Скрытие кнопок переходов из задачи
Данная возможность необходима, когда в зависимости от каких-либо условий требуется скрыть кнопку на форме задачи.
Razor-форма для скрытия кнопки перехода в зависимости от принадлежности текущего исполнителя к определенной группе. Определение кнопки, которую необходимо скрыть, происходит по ее id.
@using EleWise.ELMA.Services;
@using EleWise.ELMA.Security.Services;
@using EleWise.ELMA.Security.Models;
@using EleWise.ELMA.Security.Managers;
<script type='text/javascript'>
{
@{
var currentUser = Locator.GetServiceNotNull<IAuthenticationService>().GetCurrentUser<IUser>();
var BSCReturn = UserGroupManager.Instance.Load("Администраторы");
bool InGroup = UserGroupManager.Instance.GetUsersByGroup(BSCReturn.Id).Any(a => a == currentUser.Id);
}
$(document).ready(function(){
if ('@InGroup' =='False')
{
$('#con033c201f746140cb84c7c3c8b438b940').hide(); // после символа # и con указываем Id перехода без дефисов
}
});
}
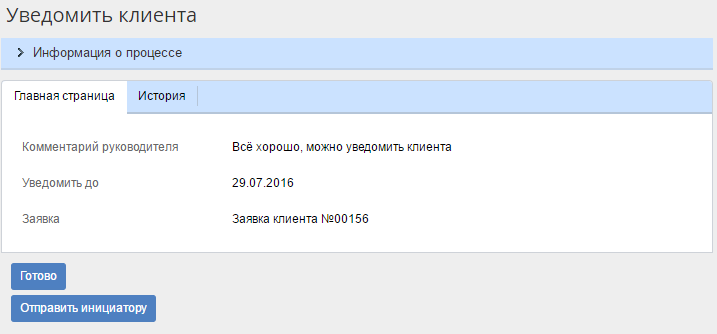
</script>Внешний вид задачи у пользователя, входящего в группу «Администраторы»:

Чтобы получить Id кнопки, откройте в браузере «Инструменты разработчика» (F12 в Google Chrome) и выделите элемент с кнопкой. После этого можно увидеть и скопировать Id элемента.

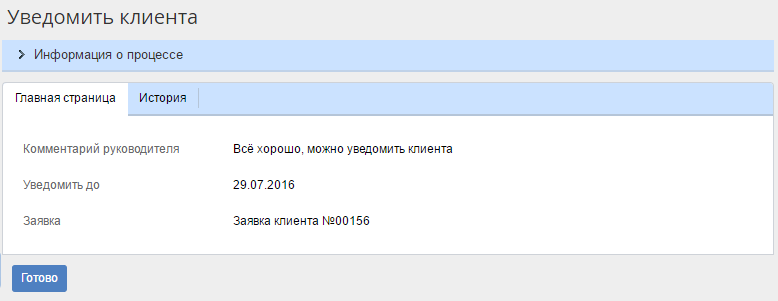
Внешний вид задачи у пользователя, не входящего в группу «Администраторы»:

Пример Razor-формы, указанной в компоненте «Панель» для скрытия кнопки и ее описания в зависимости от значения в контексте:
На форму вынесите компонент Панель и в его настройках укажите razor-форму. Model.Entity доступен только в панели.
Контекстная переменная: Flag – тип «Да/Нет».
<script type="text/javascript">
@{
bool flag = ((dynamic)Model.Entity).Flag; // Flag – имя контекстной переменной
}
$(document).ready(function(){
if ('@flag' =='False')
{
$('#con033c201f746140cb84c7c3c8b438b940').hide(); // после символа # и con указываем Id перехода без дефисов
$('#con033c201f746140cb84c7c3c8b438b940').parent().parent().find('.comment').hide();
}
});
</script>При копировании из браузера может возникнуть проблема, связанная с неправильным отображением апострофов. На рисунке ниже приведен пример того, как должны выглядеть апострофы.
![]()
Если использовать некорректные апострофы, сценарий не будет работать. Необходимо заменить их на корректные (это можно сделать при помощи сочетания клавиш ctrl+F, Заменить.
Динамическое скрытие по значению на форме
Создайте в контексте процесса переменную HtmlStr типа HTML разметка и добавьте на форму только её значение без заголовка (только для чтения). Для переменной добавьте сценарий при изменении значения:
if (context.Flag)
{
context.HtmlStr = new System.Web.HtmlString("<style>#con033c201f746140cb84c7c3c8b438b940 {display: inline;}</style>");
}
else
{
context.HtmlStr = new System.Web.HtmlString("<style>#con033c201f746140cb84c7c3c8b438b940 {display: none;}</style>");
}