[ELMA3] Изменение вида кнопки главной страницы


Для изменения вида кнопки главной станицы, например, для её замены на логотип компании, необходимо изменить файлы в папке с системой ELMA.
Для изменения вида кнопки необходимо:
1. В папке с системой ELMA найти файл ..\<Общая папка с файлами системы ELMA>\Web\Themes\ELMATheme\Views\Layout.cshtml и скопировать его.
2. Зайти в папку ..\<Общая папка с файлами системы ELMA>\UserConfig\WebApplication\Themes\ELMATheme\Views. Если в папке UserConfig указанных папок нет, то необходимо их создать.
3. Вставить сюда ранее скопированный файл Layout.cshtml и открыть его с помощью текстового редактора.
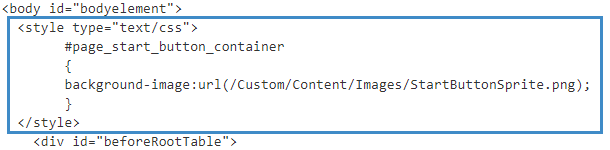
4. В данном файле после строки <body id="bodyelement"> необходимо добавить следующий код:
<style type="text/css">
#page_start_button_container
{
background-image:url(/Custom/Content/Images/StartButtonSprite.png);
}
</style>
Пример:

После этого необходимо сохранить текстовый файл.
5. Далее нужно в папке ..\<Общая папка с файлами системы ELMA>\Web\Content\Images\MenuImages найти файл StartButtonSprite.png, который выглядит следующим образом:

Рис. 3. Файл, в котором хранится изображение кнопки главного меню
Ограничения для создания нужной вам картинки – 243*72 пикселя, как у этого файла. Необходимо привести ваш логотип к этому размеру и переименовать этот файл в файл с названием StartButtonSprite.png.
6. Затем файл с картинкой разместить в папке ..\<Общая папка с файлами системы ELMA>\UserConfig\WebApplication\Content\Images\. При отсутствии такой папки необходимо ее создать.
7. Обновить страницу браузера.